文章管理
在前面的属性管理中,我们已经看见过了文章的分类了,默认情况下,搜索,分类列表,文章tag都是在一个模板页面里面的,相信大家在前台也已经看到过了。现在为了独立不同一个分类页面,分类支持分类页面定制和分类下的文章模板定制,是不是很强大?不仅如此,还支持分类的属性定义,扩展了文章限定字段的不足。来看看吧。
1. 分类模板

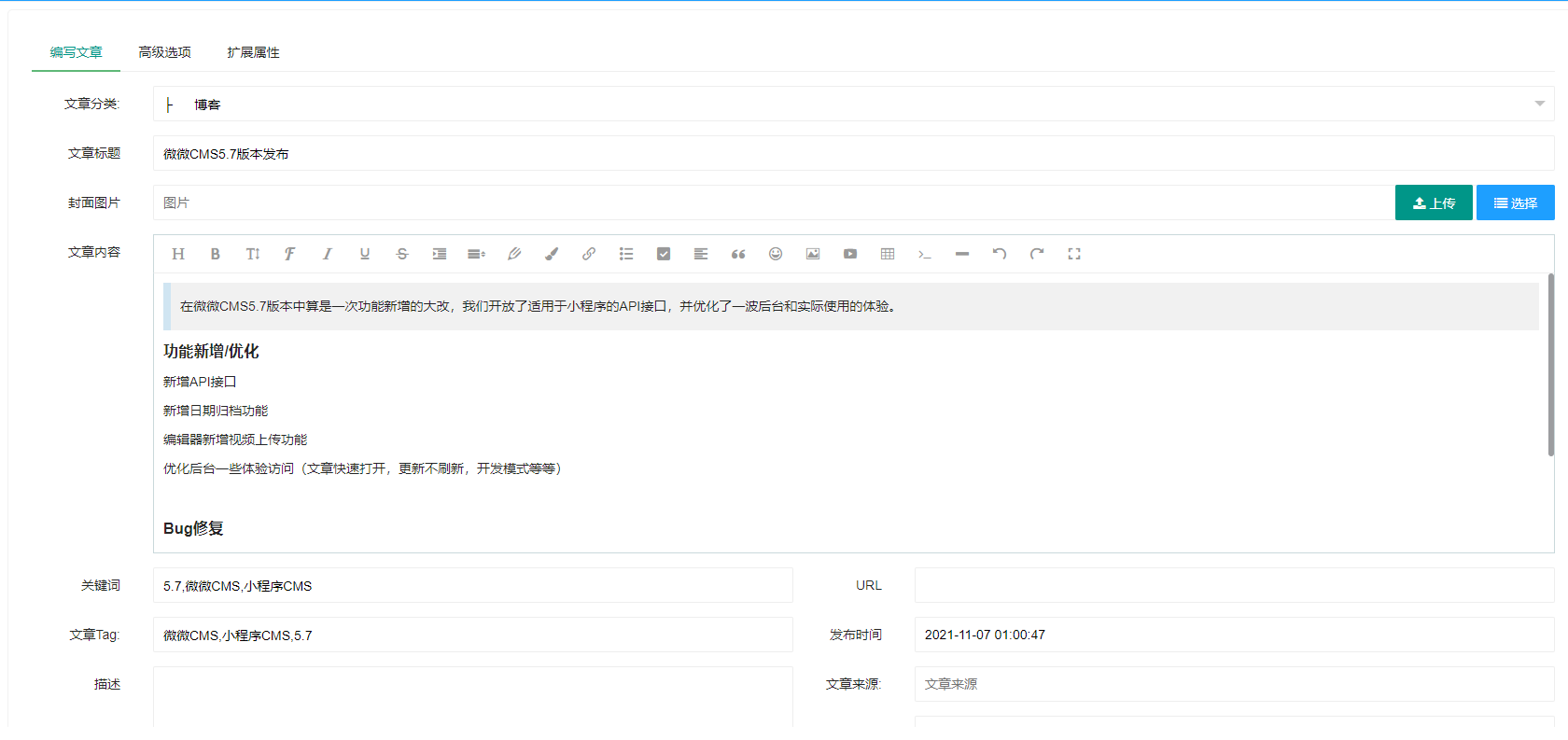
2. 文章


3. 模板分类代码
<!doctype html>
<html lang="zh-cn">
<head>
{{template "header.html" .}}
</head>
<body>
{{template "nav.html" .}}
{{template "bread.html" .}}
<section class="section">
<div class="container">
<div class="tile is-ancestor">
<div class="tile is-vertical is-parent">
<div class="tile is-child box">
<div class="columns is-multiline">
{{range .all}}
<div class="column is-one-quarter">
<div class="card">
<div class="card-image">
<figure class="image is-4by3">
<img src="{{.Img}}" />
</figure>
</div>
<div class="card-content">
<div class="media">
<div class="media-content">
<p class="title is-5 has-text-centered">{{.Title}}</p>
</div>
</div>
<div class="content has-text-centered">
{{.Description}}
</div>
</div>
</div>
</div>
{{end}}
</div>
<hr/>
{{if le .page .pageCount}}
<nav class="pagination is-centered" role="navigation" aria-label="pagination">
<ul class="pagination-list">
{{if eq 1 .page}}
<li >首页</li>
<li >上一页</li>
{{else}}
<li>首页</li>
<li>上一页</li>
{{end}}
{{if eq .page .pageCount }}
<li>下一页</li>
<li>尾页</li>
{{else}}
<li>下一页</li>
<li>尾页</li>
{{end}}
</ul>
</nav>
{{end}}
</div>
</div>
</div>
</div>
</section>
{{template "footer.html" .}}
{{template "js.html" .}}
</body>
</html>
4. 模板文章代码
<!doctype html>
<html lang="zh-cn">
<head>
{{template "header.html" .}}
</head>
<body>
{{template "nav.html" .}}
{{template "bread-article.html" .}}
<section class="section">
<div class="container">
<div class="tile is-ancestor">
<div class="tile is-9 is-vertical is-parent">
<div class="tile is-child box">
<div class="content">
{{.one.Content|Str2Html}}
</div>
</article>
</div>
</div>
<div class="tile is-parent">
<div class="tile is-child ">
<h1 class="title has-text-centered is-size-5">{{.title}}</h1>
<div >
<h1 class="is-size-6"><strong>模板信息</strong></h1>
<p >描述:{{.Description}}</p>
<p >发布时间:<time>{{.one.CreatedAt|Time2Str}}</time></p>
<p >更新时间:<time>{{.one.CreatedAt|Time2Str}}</time></p>
<p>浏览数:{{.one.Views}}</p>
<hr/>
<h1 class="is-size-6"><strong>标签</strong></h1>
<div class="tags mt-2">
{{range .one.Tags}}
<span class="tag"> {{.Name}}</span>
{{end}}
</div>
<hr/>
<h1 class="is-size-6"><strong>资源</strong></h1>
{{range $k,$v := .ext}}
<span class="mr-2 mt-2">{{$k}}</span>
{{end}}
</div>
</div>
</div>
</div>
</div>
</section>
{{template "footer.html" .}}
{{template "js.html" .}}
</body>
</html>